 |
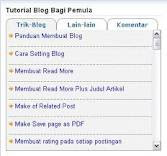
Untuk membuat menu tab view memerlukan ketelitian agar hasilnya sesuai dengan keinginan, karena kode html yang harus di pasang lumayan banyak dan panjang. Untuk itu sebaiknya sobat backup template terlebih dahulu sebelum mulai membuat menu tab view.
Untuk membuat Menu Tab View berikut tutornya :
- Login ke blogger
- Pilih Tata Letak.
- Klik Edit HTML.
- Untuk backup template klik Download Template Lengkap.
- Kemudian letakkan kode javascript berikut sebelum kode ]]></b:skin>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FF9900; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FF9900; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
6. Langkah berikutnya pasang kode dibawa ini sebelum kode </head>
<script type='text/javascript'>
function tabview_auxundefinedTabViewId, id)
{
var TabView = document.getElementByIdundefinedTabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while undefinedTabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if undefinedTab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switchundefined'"+TabViewId+"', "+i+");";
Tab.className = undefinedi == id) ? "Active" : "";
Tab.blurundefined);
}
}
while undefinedTab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while undefinedPages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if undefinedPage.className == 'Page')
{
i++;
if undefinedPages.offsetHeight) Page.style.height = undefinedPages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = undefinedi == id) ? 'block' : 'none';
}
}
while undefinedPage = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switchundefinedTabViewId, id) { tabview_auxundefinedTabViewId, id); }
function tabview_initializeundefinedTabViewId) { tabview_auxundefinedTabViewId, 1); }
</script>
<script type='text/javascript'>tabview_initializeundefined'TabView');
</script>
function tabview_auxundefinedTabViewId, id)
{
var TabView = document.getElementByIdundefinedTabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while undefinedTabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if undefinedTab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switchundefined'"+TabViewId+"', "+i+");";
Tab.className = undefinedi == id) ? "Active" : "";
Tab.blurundefined);
}
}
while undefinedTab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while undefinedPages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if undefinedPage.className == 'Page')
{
i++;
if undefinedPages.offsetHeight) Page.style.height = undefinedPages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = undefinedi == id) ? 'block' : 'none';
}
}
while undefinedPage = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switchundefinedTabViewId, id) { tabview_auxundefinedTabViewId, id); }
function tabview_initializeundefinedTabViewId) { tabview_auxundefinedTabViewId, 1); }
</script>
<script type='text/javascript'>tabview_initializeundefined'TabView');
</script>
7. Pilih "save"
8. Kemudian ke menu "Page Elements" Trus Pilih "Add a Gadget"
9. Klik "HTML/Javascript" .
10. Setelah itu letakan kode script berikut :
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
</div>
<div class="Page">
<div class="Pad">
</div>
<div class="Page">
<div class="Pad">
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div><div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div></div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div></div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div></div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Keterangan :
- Angka yang berwarna kuning (350px dan 250px) adalah ukuran tinggi dan lebar tabview.
- Kode yang berwarna Hijau Adalah text yang di Menu utama (Menu Atas).
- Kode yang berwarna merah adalah isi dari tabview tsb. Kamu bisa mengisinya dengan link, gambar, banner, script dll.
Follow mode ON
BalasHapusdisimpen dulu, kalau butuh nanti dicoba
Sipp :-D thanks dah mampir mas,, salam kenal...
BalasHapusenyong komuniti.org
BalasHapushahaha